Vue 组件通信
组件间通信的分类
- 父子组件之间的通信
- 兄弟组件之间的通信
- 祖孙与后代组件之间的通信
- 非关系组件间之间的通信
组件间通信的方案
- 通过 props 传递
- 通过 $emit 触发自定义事件
- 使用 ref
EventBus$parent或$rootattrs与listenersProvide与InjectVuex
props传递数据
适用场景:父组件传递数据给子组件
子组件设置
props属性,定义接收父组件传递过来的参数父组件在使用子组件标签中通过字面量来传递值
1 | // Children.vue |
1 | <!-- Father.vue --> |
$emit 触发自定义事件
- 适用场景:子组件传递数据给父组件
- 子组件通过
$emit触发自定义事件,$emit第二个参数为传递的数值 - 父组件绑定监听器获取到子组件传递过来的参数
1 | // Children.vue |
1 | <!-- Father.vue --> |
ref
- 父组件在使用子组件的时候设置
ref - 父组件通过设置子组件
ref来获取数据
1 | <Children ref="foo" /> |
EventBus
- 使用场景:兄弟组件传值
- 创建一个中央事件总线
EventBus - 兄弟组件通过
$emit触发自定义事件,$emit第二个参数为传递的数值 - 另一个兄弟组件通过
$on监听自定义事件
1 | // Bus.js |
1 | // Children_1.vue |
1 | // Children_2.vue |
$parent 或$root
- 通过共同祖辈
$parent或者$root搭建通信桥连
1 | // Brother_1.vue |
1 | // Brother_2.vue |
$attrs 与 $listeners
- 适用场景:祖先传递数据给子孙
- 设置批量向下传属性
$attrs和$listeners - 包含了父级作用域中不作为
prop被识别 (且获取) 的特性绑定 ( class 和 style 除外)。 - 可以通过
v-bind="$attrs"传⼊内部组件
1 | <!--child:并未在props中声明foo--> |
1 | <!-- 给Grandson隔代传值,communication/index.vue --> |
provide 与 inject
- 在祖先组件定义
provide属性,返回传递的值 - 在后代组件通过
inject接收组件传递过来的值
1 | provide(){ |
1 | inject:['foo'] // 获取到祖先组件传递过来的值 |
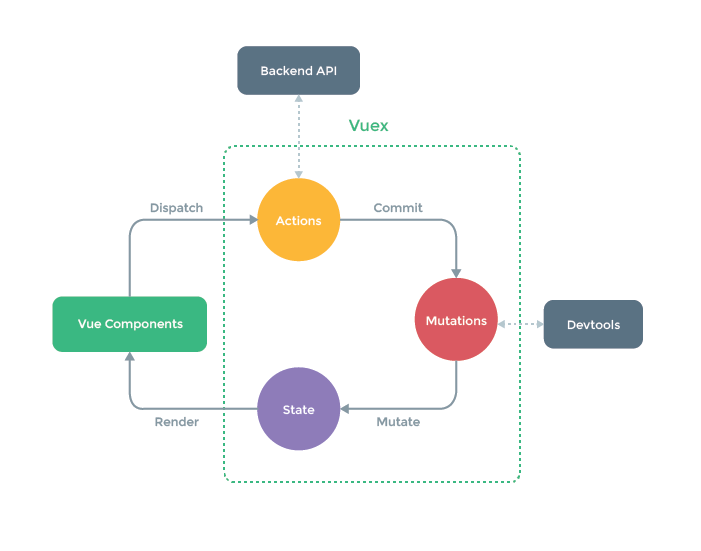
Vuex
- 适用场景: 复杂关系的组件数据传递
Vuex作用相当于一个用来存储共享变量的容器

state用来存放共享变量的地方getter,可以增加一个getter派生状态,(相当于store中的计算属性),用来获得共享变量的值mutations用来存放修改state的方法。actions也是用来存放修改state的方法,不过action是在mutations的基础上进行。常用来做一些异步操作