Vue3 Provide & Inject
通常,当我们需要从父组件向子组件传递数据时,我们使用 props。
有一些深度嵌套的组件,而深层的子组件只需要父组件的部分内容。在这种情况下,如果仍然将 prop 沿着组件链逐级传递下去,可能会很麻烦。
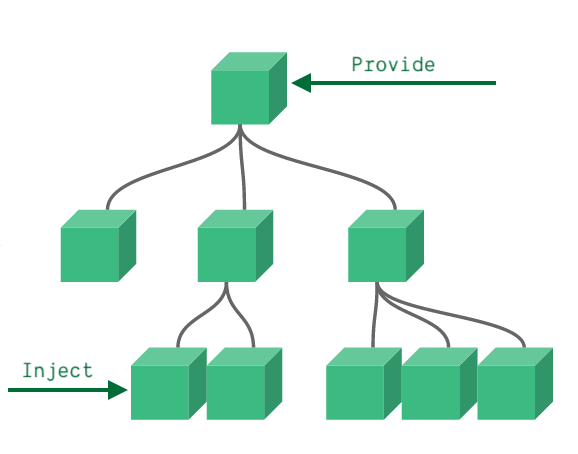
对于这种情况,我们可以使用一对 provide 和 inject。无论组件层次结构有多深,父组件都可以作为其所有子组件的依赖提供者。
这个特性有两个部分:父组件有一个 provide 选项来提供数据,子组件有一个 inject 选项来开始使用这些数据。

如果要将 todo-items 的长度直接传递给 TodoListStatistics,通过 provide/inject 的方式,我们可以直接执行以下操作
1 | // todo-list |
但是,如果我们尝试在此处 provide 一些组件的实例 property,这将是不起作用的:
1 | app.component('todo-list', { |
要访问组件实例 property,我们需要将 provide 转换为返回对象的函数
1 | app.component('todo-list', { |
实际上,你可以将依赖注入看作是“长距离的 prop”,除了:
- 父组件不需要知道哪些子组件使用了它 provide 的 property
- 子组件不需要知道 inject 的 property 来自哪里
处理响应性
默认情况下,provide/inject 绑定并不是响应式的。
我们可以通过传递一个 ref property 或 reactive 对象给 provide 来改变这种行为。
如果我们想对祖先组件中的更改做出响应,我们需要为 provide 的 todoLength 分配一个组合式 API computed property:
1 | app.component('todo-list', { |
在响应式计算和侦听章节中阅读更多关于 computed 的信息,以及在组合式 API 章节中阅读更多关于 reactive provide/inject 的信息。